Untuk membuat thumbnail, mengubah ukuran, ataupun mengkonversi suatu gambar pada web hosting, Anda bisa memanfaatkan menu images di cPanel. Dengan adanya fitur ini, Anda bisa menghemat waktu karena tidak perlu keluar-masuk aplikasi khusus editing foto.
Ketika mengelola website pasti menggunakan gambar yang berfungsi untuk memudahkan pembaca memahami gambaran dari keseluruhan website tersebut. Tanpa gambar sebuah website bisa terkesan hampa dan membuat pembaca kesulitan memahaminya, terlebih artikel yang membahas tutorial.
Pada kesempatan kali ini akan membahas tentang menu Images di cPanel.
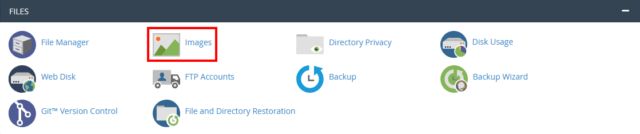
Cari submenu Images pada menu Files
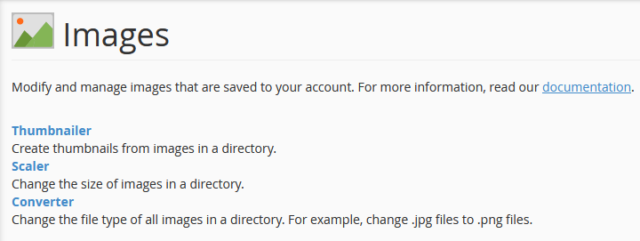
Terdapat 3 fitur yang bisa membantu untuk editing gambar yaitu:
- Thumbnailer
- Scaler
- Converter


Thumbnailer
Fitur ini Anda pilih jika ingin membuat thumbnail dari gambar dalam suatu folder. Thumbnail adalah miniatur halaman atau gambar yang bertujuan untuk mengidentifikasi file berdasarkan isinya.
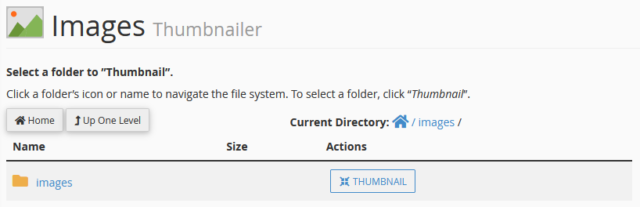
1. Klik Thumbnailer kemudian pilih folder berisi gambar yang ingin Anda buat thumbnailnya. Kita ambil contoh folder images kemudian klik action THUMBNAIL.

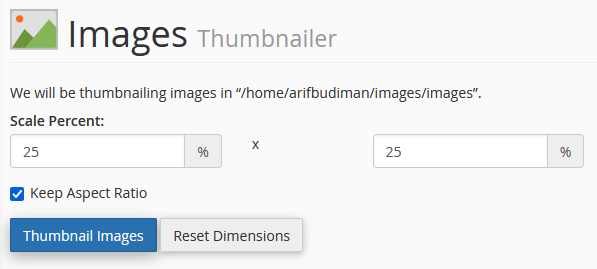
2. Sesuaikan persentase ukuran skala yang Anda inginkan, secara default sudah ter-setting 25% x 25%. Kemudian klik Thumbnail Images dan tunggu sampai selesai.

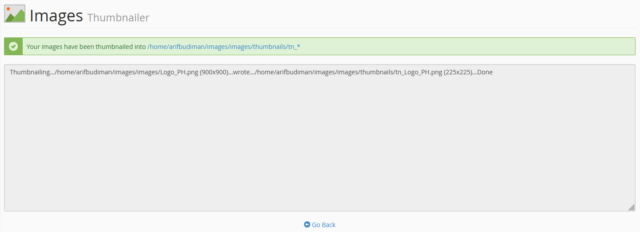
3. Jika sudah muncul ceklis hijau maka sudah selesai dan hasilnya akan muncul folder baru bernama ‘thumbnail’ yang berisi file thumbnail dari gambar aslinya.

Scaler
Ketika loading website merasa terlalu lama kemudian saat Anda periksa ada gambar berukuran besar, bisa memanfaatkan fitur ini untuk memperkecil ukuran gambar. Sama halnya dengan fitur Thumbnailer hanya saja fitur Scaler bisa melakukan editing gambar tunggal bukan dari suatu folder.
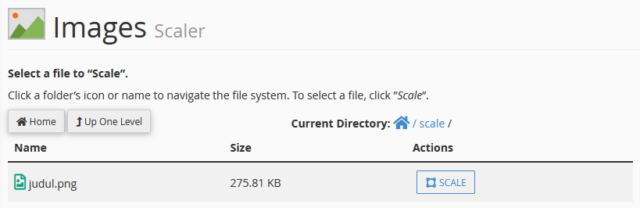
1. Klik Scaler kemudian pilih gambar yang ingin Anda ubah ukurannya. Kita ambil contoh gambar bernama judul.png kemudian klik action SCALE.

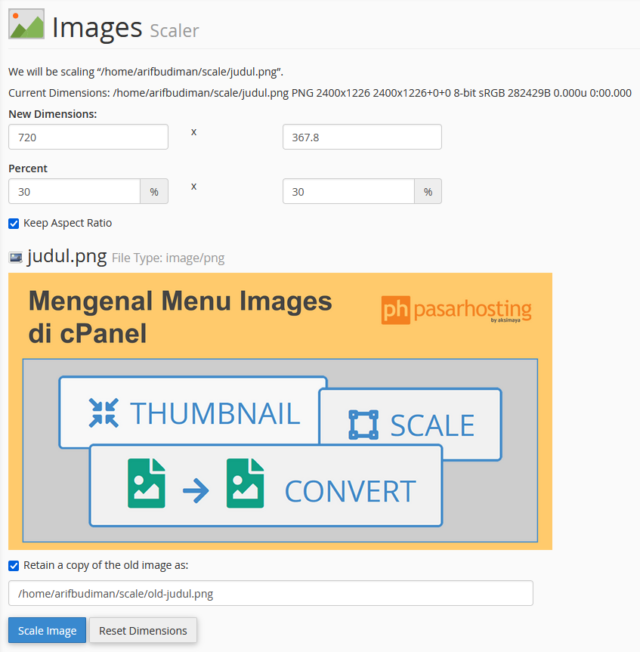
2. Atur ukuran gambar berdasarkan ukuran piksel atau persentase dari ukuran awal gambar. Klik Scale Images kemudian tunggu hingga selesai.

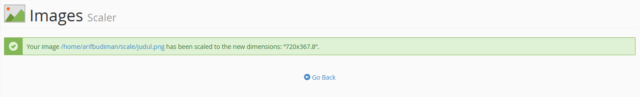
3. Jika sudah muncul ceklis hijau maka sudah selesai.

Converter
Format gambar yang bisa dikonversi adalah png, jpg, gif dan bmp. Memang hanya bisa mengkonversi beberapa format gambar saja, namun format tersebut adalah yang sudah biasa terdapat dalam sebuah website.
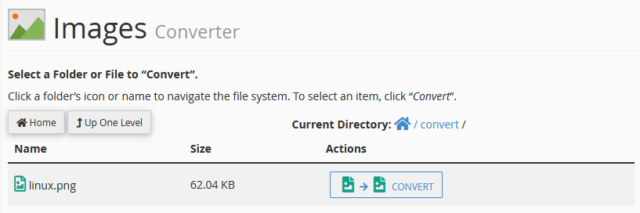
1. Klik Converter kemudian pilih gambar yang ingin Anda ubah formatnya. Kita ambil contoh gambar dengan format .png kemudian klik action CONVERT.

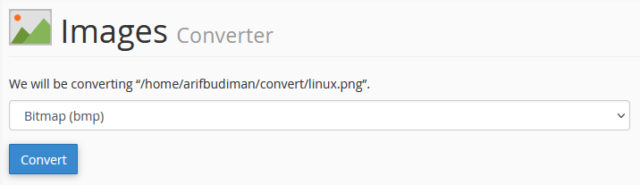
2. Kita ambil contoh konversi gambar ke bmp, maka pilih bmp lalu klik Convert.

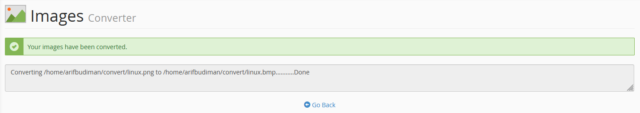
3. Jika sudah muncul ceklis hijau maka sudah selesai.

Sekian informasi dan tutorial kali ini, apabila mendapat kendala atau ada pertanyaan lebih lanjut tidak perlu sungkan untuk menghubungi kami melalui livechat, email/ticket, ataupun melalui telepon.
Ka Arif